Clique em Layout, depois em "Editar HTML". Procure pelo código:
]]></b:skin>
E cole o código que está abaixo sobre (acima) ele.
Atencão: Onde está em vermelho representa as cores do menu, basta troca-las por outra cor.


.ul#menutt {
width: 160px;
list-style:none;
font: bold 16px Arial, Verdana, Serif;
}
ul#menutt li{
position:relative;
}
ul#menutt a {
width: 160px;
display: block;
text-align:left;
padding: 5px 10px;
margin-bottom:1px;
text-decoration: none;
color: #000;
background: #E1CAF0;
border-left: 15px solid #C28EE0;
border-right: 4px solid #C28EE0;
voice-family: "\"}\"";
voice-family:inherit;
width:125px;
}
>#pagebody>ul#menutt a {
width:125px;
}
/* Fix IE. Hide from IE Mac \*/
* html ul#menutt li { float: left; height: 1%; }
* html ul#menutt li a { height: 1%; }
/* End */
ul#menutt a:hover {
color: #fff;
background: #EDE1ED;
border-right: 4px solid #CDAFCD;
border-left: 15px solid #CDAFCD;
}
ul#menutt a span {
display: none;
}
ul#menutt a:hover span {
display: block;
position: absolute;
top:0;
left: 160px;
width: 130px;
padding: 30px;
margin-left:8px;
color: #fff;
background:#EDE1ED;
font-size: 10px;
text-align:left;
border:1px solid #000;
}
Agora clique em "Elementos da página", agora clique em "Adicionar elemento de página" e depois em "HTML/Javascript e cole na tabela que abriu o código abaixo colocando seus links. Salve.



<ul id="menutt">
<li>
<a href="ENDEREÇO DO SEU LINK 1">LINK 1
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 1
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 2">LINK 2
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 2
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 3">LINK 3
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 3
</span>
</a>
</li>
<li>
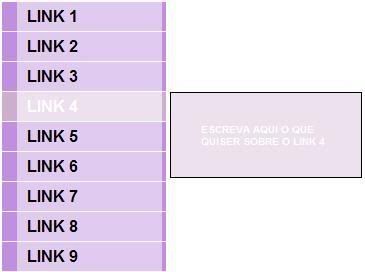
<a href="ENDEREÇO DO SEU LINK 4">LINK 4
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 4
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 5">LINK 5
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 5
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 6">LINK 6
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 6
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 7">LINK 7
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 7
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 8">LINK 8
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 8
</span>
</a>
</li>
<li>
<a href="ENDEREÇO DO SEU LINK 9">LINK 9
<span>
ESCREVA AQUI O QUE QUISER SOBRE O LINK 9
</span>
</a>
</li>
</ul>

 menu7
menu7



 JuGifs contem
posts e comentários.
JuGifs contem
posts e comentários.
 Oii Amigos e Amigas, passando aqui para dizer que criei um Novo Blog, não estou abandonando esse mas pelo fato de ter varios links que nao estao funcionando mais resolvi criar outro, vou deixar o Link-me logo a baixo para aqueles que queira me seguir .. muito obrigada pela atenção .. beijos a todos!!!
Oii Amigos e Amigas, passando aqui para dizer que criei um Novo Blog, não estou abandonando esse mas pelo fato de ter varios links que nao estao funcionando mais resolvi criar outro, vou deixar o Link-me logo a baixo para aqueles que queira me seguir .. muito obrigada pela atenção .. beijos a todos!!!








0 Comments:
Postar um comentário
×÷·.·´¯`·)»JuGifs«(·´¯`·.·÷×
Obrigada pelo Comentário!
Logo vou responder .. Bjs a todos!
×÷·.·´¯`·)»JuGifs«(·´¯`·.·÷×